자바스크립트에서 HTML 요소를 선택하는 방법은 총4가지 입니다.
① 아이디 이용
② 클래스 이용
③ 태그 이용
④ CSS 선택자 이용

아이디 이용하는 방법 (getElementById)
위의 예제코드에서 <h1>태그를 선택하고 싶다면 아래와 같이 하면 됩니다.
var headLine = document.getElementById('title');
headLine라는 변수에 <h1>태그의 요소가 담겨지게 됩니다. getElementById에서 조심해야 할것은 element가 단수형이라는 것입니다. elements처럼 복수형이 아니라는 것을 기억해두세요.
클래스 이용하는 방법 (getElementsByClassName)
위의 예제에서 <ul>태그를 선택하고 할때는 아래와 같이
var myList = document.getElementsByClassName('list');
getElements 한 문서안에서 아이디는 하나만 사용되지만 클래스나 태그는 중복적으로 여러번 사용할 수 있습니다. 그래서 복수형인 Elements를 사용합니다.
태그를 이용하는 방법 (getElementsTagName)
위의 예제에서 <p>태그를 선택하고 싶다면
var myParagraph = getElementsByTagName('p');
요렇게 사용하면 되겠죠. 태그들도 많기 때문에 복수형인 elements 를 사용합니다.
CSS 선택자를 이용하는 방법 (querySelector)
CSS에서 사용하는 선택자의 방법을 그대로 자바스크립트에서도 사용할 수 있습니다. 예를들면 위의 코드에서 클래스명 list 하위에 있는 클래스명 red를 선택하고자 한다면 아래와 같이 사용합니다. var myRed = document.querySelector('.list .red');
자바스크립트에서 변수를 선언하는 방법도 각각이 선언할 수도 있겠지만 한꺼번에 선언할 수도 있습니다. 이렇게 하는 것이 더 효율적이겠지요.

위의 그림과 같이 변수를 일괄 선언하고자 할때에는 하나의 변수가 선언된 후에 , 를 찍어준다는 것에 유의하고 마지막의 변수만 ; 을 찍어줍니다.
복수형식의 방법은 배열형태
복수형 이라는 말은 여러개라는 말이죠!
여러개 라는 말을 들으면 생각나는 것이 뭘까요?
네~~~ 배열입니다.
위에서 복수형으로 사용되는 방식들은 값이 전부 배열의 형태로 들어옵니다.
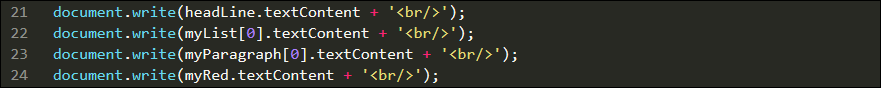
document.write(myParagraph.textContent)라고 입력하면 해당내용이 나오지 않습니다. 정상적으로 나오게 하려면 document.write(myParagraph[0].textContent) 라고 입력해야 합니다. 인덱스 넘버를 넣어줘야 정상적으로 출력됩니다.

위의 그림과 같이 입력해야 제대로 나옵니다. 복수형은 배열이라고 기억해둡시다. 복수형은 2가지 클래스와 태그를 이용해서 선택하는 방법입니다. 오늘은 좀 길어졌네요. 여기까지...

'자바스크립트 노트' 카테고리의 다른 글
| 초시계 만들기 (setInterval 함수 이용) (0) | 2020.07.25 |
|---|---|
| 시간을 정해 일을 시키고 싶다 (setTimeout, setInterval) (0) | 2020.07.24 |
| function (함수 = 할일)이라고 생각하세요 (0) | 2020.07.23 |
| 자바스크립트 문자열 추출 (0) | 2020.07.23 |
| 자바스크립트 배열에 대해 알아보자 (0) | 2020.07.22 |



