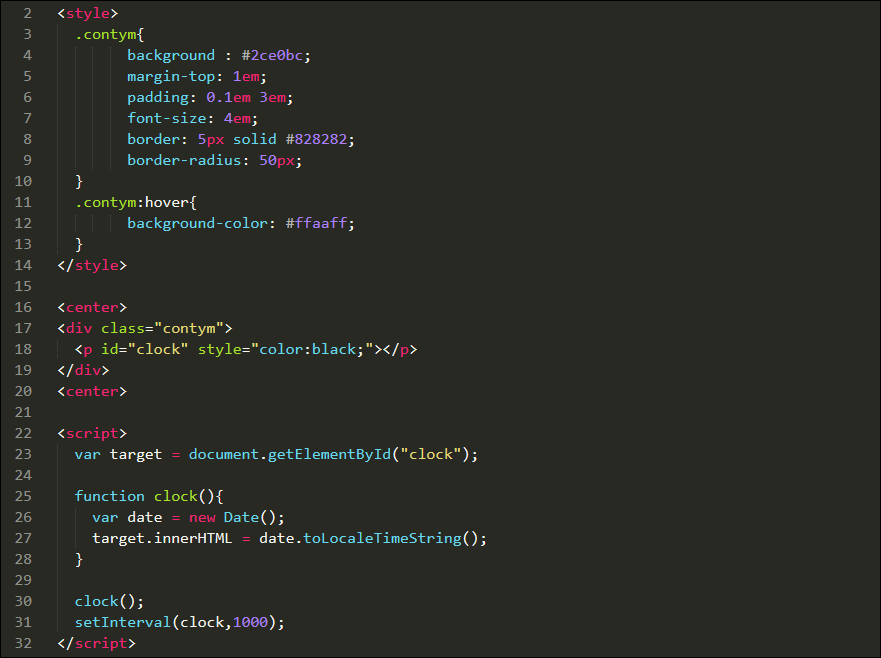
지난회에 예고해드린대로 위와 같은 초시계를 만들어 보겠습니다. 아주 간단한 초시계입니다. setInterval함수를 이용해서 만드는 것입니다. 전체 소스코드는 아래와 같습니다.

이코드에서 가장 중요한 것은 p태그에 id="clock"가 있다는 것과, date라는 새로운 Date오브젝트를 만들고 toLocaleTimeString()함수를 이용하여 초시계를 불러 온 것입니다. 그리고 setInterval함수를 이용하여 1초마다 계속 새로고침 하는 것입니다.
코드 설명

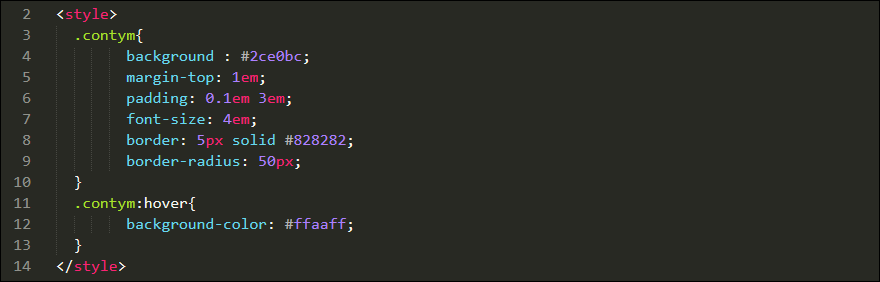
<style>태그 안의 내용은 시계를 꾸미는 내용입니다. 배경색을 칠하고, 위에서 일정거리 떨어뜨리고, 내부에서 여백을 만들고, 시계폰트를 키우고, 외곽선을 그려넣고, 외곽선을 둥글게 만드는 내용입니다. 그리고 마우스가 초시계 위로 올라오면 배경색을 바꾸는 내용입니다.
우리는 자바스크립트를 배우고 있기 때문에 CSS는 그닥 신경쓰지 않아도 되겠습니다.

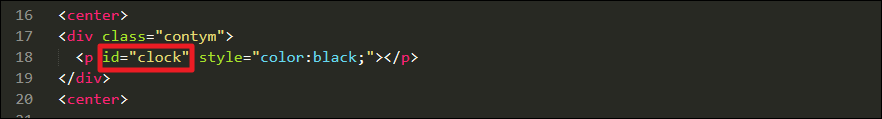
위의 코드는 초시계를 중앙으로 오게하고<center>, 초시계의 꾸미기를 위해서 <div>로 둘러쌓고, <p>태그에 아이디를 clock로 주어서 이곳에 초시계가 들어가도록 만들 것입니다.

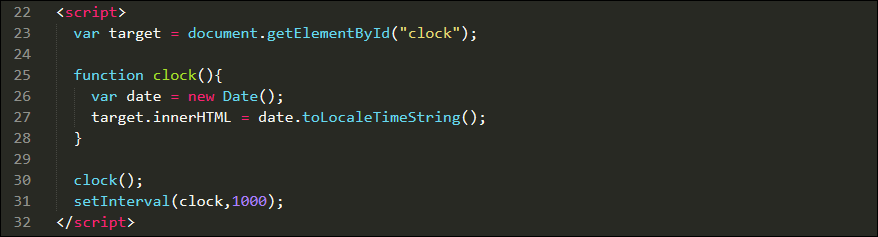
먼저 id="clock"인 <p>태그를 불러와서 target라는 변수에 넣습니다. 그리고 clock라는 함수를 만듭니다. 새로운 date오브젝트를 만들고 <p>태그에 자동으로 초시계를 넣는 명령어인 target.innerHTML = date.toLocaleTimeString(); 를 입력합니다.
함수 clock를 실행시켜 초시계를 한번 실행시켜줍니다. 그리고 1초(1000)마다 clock함수를 실행시켜주는 setInterval 함수를 이용하여 계속 p태그 자리에 시간을 입력해줍니다.
이것으로 초시계를 아주 간단히 만들어 보았습니다. 소스코드는 첨부파일로 첨부합니다.

'자바스크립트 노트' 카테고리의 다른 글
| 자바스크립트 HTML 요소들 선택하기 (0) | 2020.07.26 |
|---|---|
| 시간을 정해 일을 시키고 싶다 (setTimeout, setInterval) (0) | 2020.07.24 |
| function (함수 = 할일)이라고 생각하세요 (0) | 2020.07.23 |
| 자바스크립트 문자열 추출 (0) | 2020.07.23 |
| 자바스크립트 배열에 대해 알아보자 (0) | 2020.07.22 |



